WordPressの有料テーマ『AFFINGER6』で、サイドバーのカテゴリ名一覧(カテゴリーリンク)をスタイルシート(CSS)で装飾する方法です。
コピペでOKのCSSコードをご紹介します。
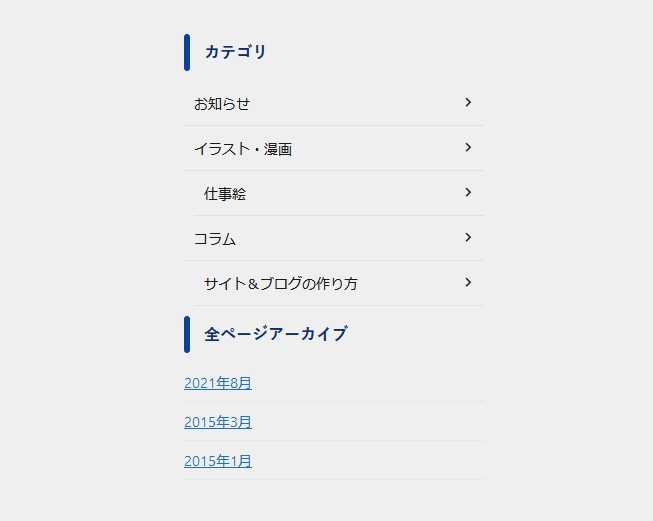
『AFFINGER6』でサイドバーのカテゴリーリンクはデフォルトでは以下のようなデザインです。

これは『AFFINGER管理』の以下の場所に初めからチェックが入っているから。
【全体設定】>>【カテゴリーリンク】>>【カテゴリーリンクに簡易デザイン適応】
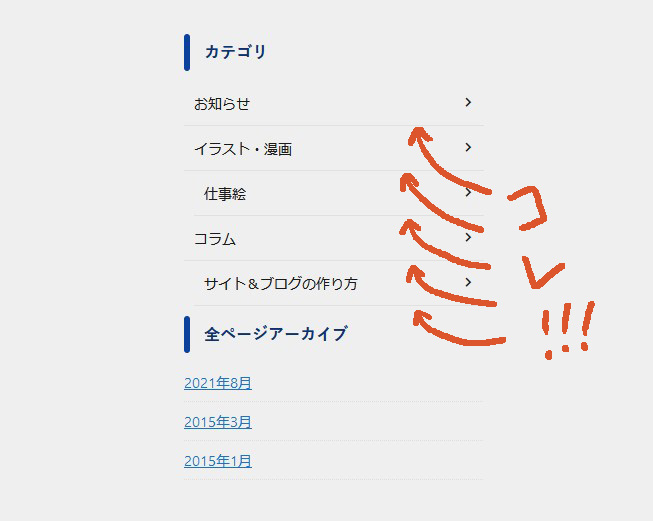
このチェックが入ったままのデフォルトのデザインを、以下のように変更します。
【カテゴリーリンクに簡易デザイン適応】のチェックは入ったままでOK!

以下のコードをコピーして、【外観】>>【カスタマイズ】の【追加CSS】部分にペーストしてください。
/*サイドバーのカテゴリ名でフォントオーサム(>)を消す*/
#side li.cat-item a::after {
content: "";
font-family: FontAwesome;
position: absolute;
right: 10px;
}
/*サイドバーのカテゴリ名を付箋風にする*/
.cat-item-label{
font-size:16px;/*カテゴリ名のフォントサイズ*/
color:#0b409c;/*カテゴリ名の文字色*/
display: inline-block;
width:85%;/*付箋の長さ(100%まで伸ばせます)*/
padding: 5px 0px 5px 15px;
background-color: #f2f7ff;/*付箋の背景色*/
border-left: solid 16px #dadde5;/*付箋の左側の色*/
border-bottom: solid 1px #dadde5;/*付箋下のボーダーの色*/
}
/*サイドバーのカテゴリ名で、名称間のボーダーと余白を調整する*/
#side li.cat-item a {
padding: 5px;
border-bottom: 0px solid #e1e1e1;
}上のコードではわかりやすくするため、わたしが以前使っていた色合わせを仮として入れています。
ご自身の好みとサイトデザインに合ったお好きな色にぜひ変えてくださいね~!
この付箋風CSSでは、デフォルトの簡易デザインでは表示されていたボーダーが消えています。

そのカスタマイズについて、以下で解説します。
ボーダーを表示させてデザインしたい方は、この続きもご覧ください^^
付箋風CSSを使いつつ、カテゴリーリンク名の間にあるボーダーを表示させたい
『 /*サイドバーのカテゴリ名で、名称間のボーダーと余白を調整する*/ 』の箇所のCSSを消すと、デフォルトの簡易デザインのときに表示されている薄いグレーのボーダーを表示させることができます。
上のコードではいちばん下の段落です!
該当の箇所のCSSを消すと、以下のようなコードになります。
/*サイドバーのカテゴリ名でフォントオーサム(>)を消す*/
#side li.cat-item a::after {
content: "";
font-family: FontAwesome;
position: absolute;
right: 10px;
}
/*サイドバーのカテゴリ名を付箋風にする*/
.cat-item-label{
font-size:16px;/*カテゴリ名のフォントサイズ*/
color:#0b409c;/*カテゴリ名の文字色*/
display: inline-block;
width:85%;/*付箋の長さ(100%まで伸ばせます)*/
padding: 5px 0px 5px 15px;
background-color: #f2f7ff;/*付箋の背景色*/
border-left: solid 16px #dadde5;/*付箋の左側の色*/
border-bottom: solid 1px #dadde5;/*付箋下のボーダーの色*/
}付箋風デザイン+ボーダー表示。ボーダーの色を変えるには?
方法1:CSSでボーダーを表示させて、CSSで設定する
ボーダーの色だけを変えたいときは、『 /*サイドバーのカテゴリ名で、名称間のボーダーと余白を調整する*/ 』の箇所のCSSをこんな感じにしてください↓↓↓
/*サイドバーのカテゴリ名で、名称間のボーダーと余白を調整する*/
#side li.cat-item a {
padding: 5px;
border-bottom: 1px solid #000000;
}このサンプルでは、黒いボーダー(#000000)が出てくるはずです。
上のコードで『#000000』となっているところにお好きな色を入れると、その色のボーダーが表示されるという仕組みです。
方法2:CSSでボーダーを表示させて、『AFFINGER管理』から色だけ設定する
CSSでボーダーを表示させてから、ボーダーおよびいっしょに表示される右矢印の色を『AFFINGER管理』から設定する方法です。
簡易デザイン適応のカテゴリーリンク名の下に引かれるボーダーと右矢印の色は『AFFINGER管理』で設定することができます!
手順1:該当箇所のCSSからボーダーについての設定を消す
『 /*サイドバーのカテゴリ名で、名称間のボーダーと余白を調整する*/ 』の箇所のCSSです。
ボーダーについての設定を消すとこんな感じになります。
/*サイドバーのカテゴリ名で、名称間のボーダーと余白を調整する*/
#side li.cat-item a {
padding: 5px;
}いちばん下にあったはずの【border-bottom: 1px solid #000000;】が消えています!
消したあと、コード全体で見ると以下のような感じです。
/*サイドバーのカテゴリ名でフォントオーサム(>)を消す*/
#side li.cat-item a::after {
content: "";
font-family: FontAwesome;
position: absolute;
right: 10px;
}
/*サイドバーのカテゴリ名を付箋風にする*/
.cat-item-label{
font-size:16px;/*カテゴリ名のフォントサイズ*/
color:#0b409c;/*カテゴリ名の文字色*/
display: inline-block;
width:85%;/*付箋の長さ(100%まで伸ばせます)*/
padding: 5px 0px 5px 15px;
background-color: #f2f7ff;/*付箋の背景色*/
border-left: solid 16px #dadde5;/*付箋の左側の色*/
border-bottom: solid 1px #dadde5;/*付箋下のボーダーの色*/
}
/*サイドバーのカテゴリ名で、名称間のボーダーと余白を調整する*/
#side li.cat-item a {
padding: 5px;
}手順2:『AFFINGER管理』から簡易デザイン適応のカテゴリーリンクのカラーを変更する
【AFFINGER管理】>>【全体設定】>>【カテゴリーリンク】
ここで、カテゴリーリンクのリンクカラーそのものを設定することができます。
この方法はCSSと『AFFINGER管理』の二段構えなのでめんどくさいですが、一度やってしまえばボーダー(と右矢印)の色を『AFFINGER管理』であとからワンタッチで変更できます。
気が向いたときに気軽に色を変更できるのは大きな利点。
じゅうぶんに検討する余地のある方法ですね~!
付箋風デザイン+ボーダー表示。ボーダーの太さを変えるには
ボーダーの太さを変えることもできます。
『border-bottom』の行の意味は以下のとおりなので、px数を上げると太いボーダーにできます。
border-bottom: 【ボーダーの太さ】px 【ボーダーのデザイン】 【ボーダーの色】;コード全体で見ると以下の箇所です。
該当箇所にマーカー線を引いています。
このコードだと1pxのボーダー線を引く設定です。
/*サイドバーのカテゴリ名でフォントオーサム(>)を消す*/
#side li.cat-item a::after {
content: "";
font-family: FontAwesome;
position: absolute;
right: 10px;
}
/*サイドバーのカテゴリ名を付箋風にする*/
.cat-item-label{
font-size:16px;/*カテゴリ名のフォントサイズ*/
color:#0b409c;/*カテゴリ名の文字色*/
display: inline-block;
width:85%;/*付箋の長さ(100%まで伸ばせます)*/
padding: 5px 0px 5px 15px;
background-color: #f2f7ff;/*付箋の背景色*/
border-left: solid 16px #dadde5;/*付箋の左側の色*/
border-bottom: solid 1px #dadde5;/*付箋下のボーダーの色*/
}
/*サイドバーのカテゴリ名で、名称間のボーダーと余白を調整する*/
#side li.cat-item a {
padding: 5px;
border-bottom: 1px solid #e1e1e1;
}付箋風デザイン+ボーダー表示。ボーダーのデザインも変えるには
コードのこの部分
border-bottom: 1px solid #e1e1e1;
『solid』は直線のこと。
このコードでは「1pxの#e1e1e1色の直線を表示させてね」と指示しているので、カテゴリーリンク名の下にそのとおりのボーダーが表示されます。
CSSではいろんなボーダーデザインがあるので、直線以外も表示させることができます。
やり方はとっても簡単!
紹介しているコードで『solid』となっている箇所を以下のデザインからお好きなものを選んで変更するだけです。
- solid:直線
- dashed:破線
- dotted:点線
- double:二重線
- groove:くぼんだ線
- ridge:隆起した線
ボーダーのデザインによっては太さを1pxより太くする必要があるかも。
あまり細すぎるとデザインの違いがわからないボーダーもあります。
デフォルトの簡易デザイン適応のカテゴリーリンクにもよさはある
わたしがこのコードを書いたのは、デフォルトの簡易デザイン適応があまりにシンプルだったからです……。
メニューのウィジェットを使って「カテゴリ名の一覧リンク」を作れば、そこそこカッコイイデザインにはなるようです。
が、メニューのウィジェットを使って「カテゴリ名の一覧リンク」を作ると、カテゴリを増やしたり減らしたときにそれが自動では反映されないんですね~。
わざわざ自分で、メニューの作成画面から変更を加えないといけない。
対してウィジェット『カテゴリー』だと、カテゴリに変更を加えたときに自動で反映されます。
自動化できるところは何が何でも自動化したい!!
わたしは更新作業でとことんラクをして自動化したいからこそ、WordPressでサイトを制作しています。
カテゴリの変更をするたびに手動でメニューをいちいち書き換えるくらいなら、最初にCSSを書いてしまうぞ~って思ってしまったので書いちゃいました。
といいつつ、デフォルトの簡易デザインもいいな~と思うようになりました。
2021年8月以降はデフォルトの簡易デザイン適応で「カテゴリ名の一覧リンク」を作っています。
けっきょくこのコードは現在、使っていません……。
せっかく書いたのになあ~。

