株式会社オンスピードが販売している、WordPressの有料テーマ『AFFINGER6』。
このテーマでは、サイドバーに「プロフィールカード」なるものを表示することができます。
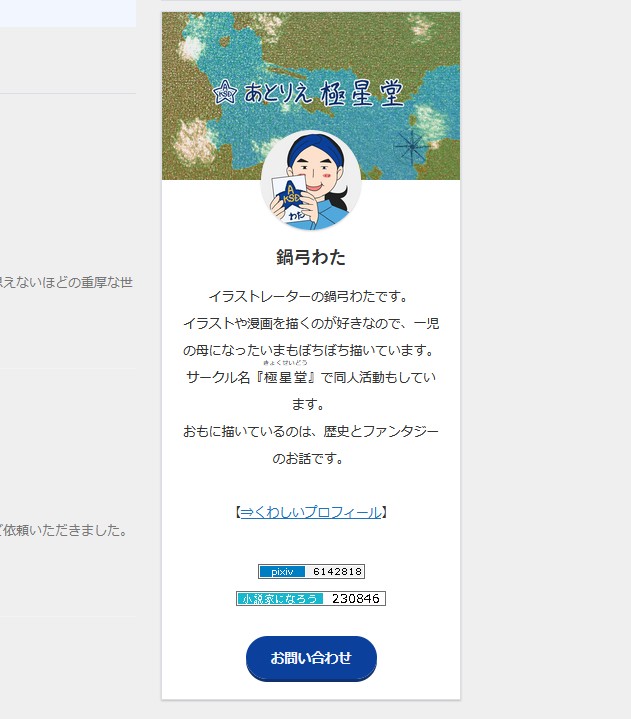
パソコンから見えるサイドバーのプロフィールカードはこれですね↓↓↓

デフォルトでは文章が自動的に中央揃え(センタリング)される。
サイドバーがスマホで非表示?
パソコンではふつうに表示されているサイドバー。
『AFFINGER6』はデフォルト設定の場合、スマホ版ページでサイドバーの内容が表示されません!
スマホでサイドバーの内容を表示するためには以下の設定をする必要があります。
【AFFINGER管理】>>【全体設定】>>【サイト全体のレイアウト一括設定※ここの設定が最優先されます】>>『スマホのサイドバーを非表示にする』のチェックを外す
このプロフィールカードに表示される自己紹介文はふつう「中央揃え」になっています。
この中央揃えを解除したい方向けのhtmlコードをご紹介いたします。
<p style="text-align:left;font-size:80%;">
※ここに自己紹介文を入れる※
</p>このhtmlを使ってプロフィール文を入力すると、プロフィールの文章を左寄せにすることができます。
文章内の改行は
<br>
でおこなってください。
下準備として【AFFINGER管理】から【プロフィール情報にhtmlタグを許可する】のもお忘れなく!!
以下で細かい手順を説明していきます。
AFFINGER6でプロフィールカードの文章を左寄せにするための下準備
WordPressのデフォルト設定として、プロフィールカード内でhtmlタグを使うことができません。
プロフィールカード内でhtmlタグを使えるようにする方法は二種類あります。
AFFINGER6の場合:【AFFINGER管理】からhtmlタグを使えるように設定する
設定できる場所は以下にあります。
【AFFINGER管理】>>【投稿・固定記事】>>【この記事を書いた人】>>【プロフィール情報にhtmlタグを許可する】にチェックを入れる。
AFFINGER6以外(AFFINGER5など)の場合:『function.php』に記述を追加する
以下のコードを『function.php』に追加します。
// プロフィールにタグを反映させる
remove_filter('pre_user_description', 'wp_filter_kses');『function.php』の在りかはテーマフォルダの中です。
テーマのアップデート時にカスタマイズが消えてしまうのを防ぐため、子テーマの『function.php』に記述するのがおすすめ!
function.phpの場所
【wp-content】>>【themes】>>【※使用しているテーマ名】>>『function.php』
本番。左寄せを指定するCSS付きでプロフィール文を書く
冒頭で紹介したコードを使い、プロフィール文を書きます。
改行もhtmlタグを使っておこないます。
コードを使ったサンプルはこんな感じです。
<p style="text-align:left;font-size:80%;">
この文章はサンプルです。<br>
イラストレーターの鍋弓わたです。<br>
イラストや漫画を描くのが好きなので、一児の母になったいまもぼちぼち描いています。<br>
サークル名『極星堂』で同人活動もしています。<br>
おもに描いているのは、歴史とファンタジーのお話です。<br>
</p>すると、下のように自己紹介文が左寄せになります。

サークル名のルビや別ページへのリンク部分は、上記以外のタグを使用しておこなっています。
さらにカスタマイズ。左寄せ+文字サイズを調整するならここをいじる!
以下のコードの「◆」の部分に適当な数字を半角で入れてください。
- ご自身が読みやすい大きさに調整しましょう。
- 80%がデフォルトです。
- わたしの好みは90%です。
- 豆字はダメ絶対。
基本はご自身の好みの大きさで!
<p style="text-align:left;font-size:◆%;">
この文章はサンプルです。<br>
イラストレーターの鍋弓わたです。<br>
イラストや漫画を描くのが好きなので、一児の母になったいまもぼちぼち描いています。<br>
サークル名『極星堂』で同人活動もしています。<br>
おもに描いているのは、歴史とファンタジーのお話です。<br>
</p>たとえばこんな感じに数字を入れます。
<p style="text-align:left;font-size:120%;">
この文章はサンプルです。<br>
イラストレーターの鍋弓わたです。<br>
イラストや漫画を描くのが好きなので、一児の母になったいまもぼちぼち描いています。<br>
サークル名『極星堂』で同人活動もしています。<br>
おもに描いているのは、歴史とファンタジーのお話です。<br>
</p>中央揃え(センタリング)の文章は読みづらい
ほんっと好きな人にはいいづらいのですが、中央揃え(センタリング)の文章は率直にいって読みづらいです。
デザイン的にはパッと見てオシャレですけど、それだけです。
あれは「コピー級に短い文章(見出しなど)」または「読まなくても支障がない文章」に使うものです。
まあ、わたしも2003年から少しの間はセンタリング星人だったんだけどね……
「プロフィールを読んでほしい」と思ってそこに情報を入れるならば、中央揃え(センタリング)は解除してふつうに左寄せにするのがおすすめ。
インターネット上に星の数ほどウェブサイトが存在するいま、自分のブログ(サイト)を読んでもらうのはただでさえ至難の業。
訪問者の方にとってストレスになる部分は減らしておきたいです。
それがこんなに簡単なことならなおさらです。

