株式会社オンスピードより発売されている、WordPressの有料テーマ『AFFINGER6』。
『AFFINGER6』の投稿ページ下部にある次・前ページへのリンク。
サムネイル付きで表示されるこのリンクは、マウスオーバーしたときに背景色がホワイトグレー色に変わります。
このホワイトグレー色は原則として固定です。
『AFFINGER管理』でも『外観>>カスタマイズ』のカスタマイザからもワンタッチでは変更できません。
変更するためには以下のCSSコードをカスタマイザの『追加CSS』に入れる必要があります。
/*PREVとNEXTリンクのオンマウス背景色*/
.p-navi a:hover {background:#c0c0c0;}【#c0c0c0】は例として入れている色です。
ご自身の好みの色を入れてくださいね~。
『AFFINGER6』のPREV NEXTリンクはマウスオーバーしたときに背景色が変わる
以前の『AFFINGER5』ではサムネイルなどなくてテキストリンクのみでした。
『AFFINGER6』になってサムネイル画像付きになりました!
パソコンから見たところです。
サムネイル画像付きのリンクが横並びになっています。

『AFFINGER5』では非表示だったサムネイルが表示されるようになった。
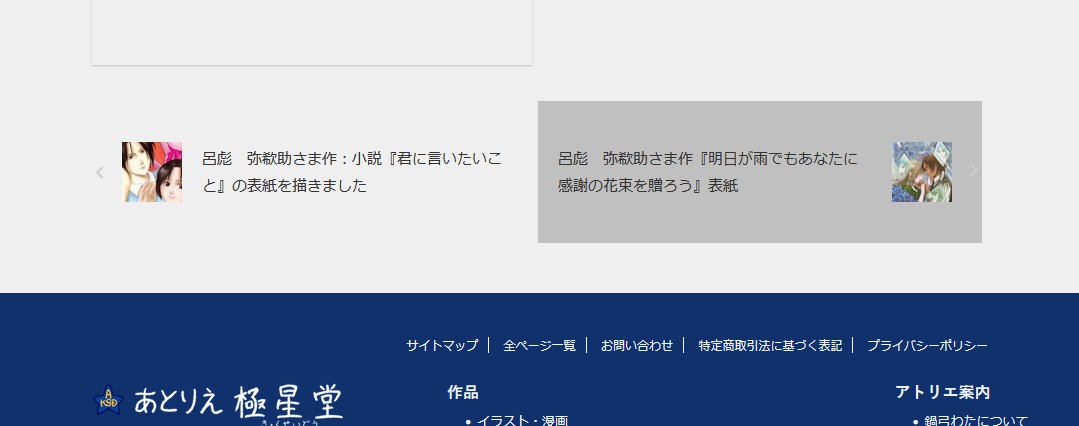
で、リンクにマウスを置くと背景色がホワイトグレーに変わります。
マウスオーバーしたときの背景色(hover)がホワイトグレー!

マウスオーバーしたときに確認できる。
このホワイトグレー色を変更して好きな色にするには、『カスタマイザ』の『追加CSS』にCSSコードを入れるしかありません。
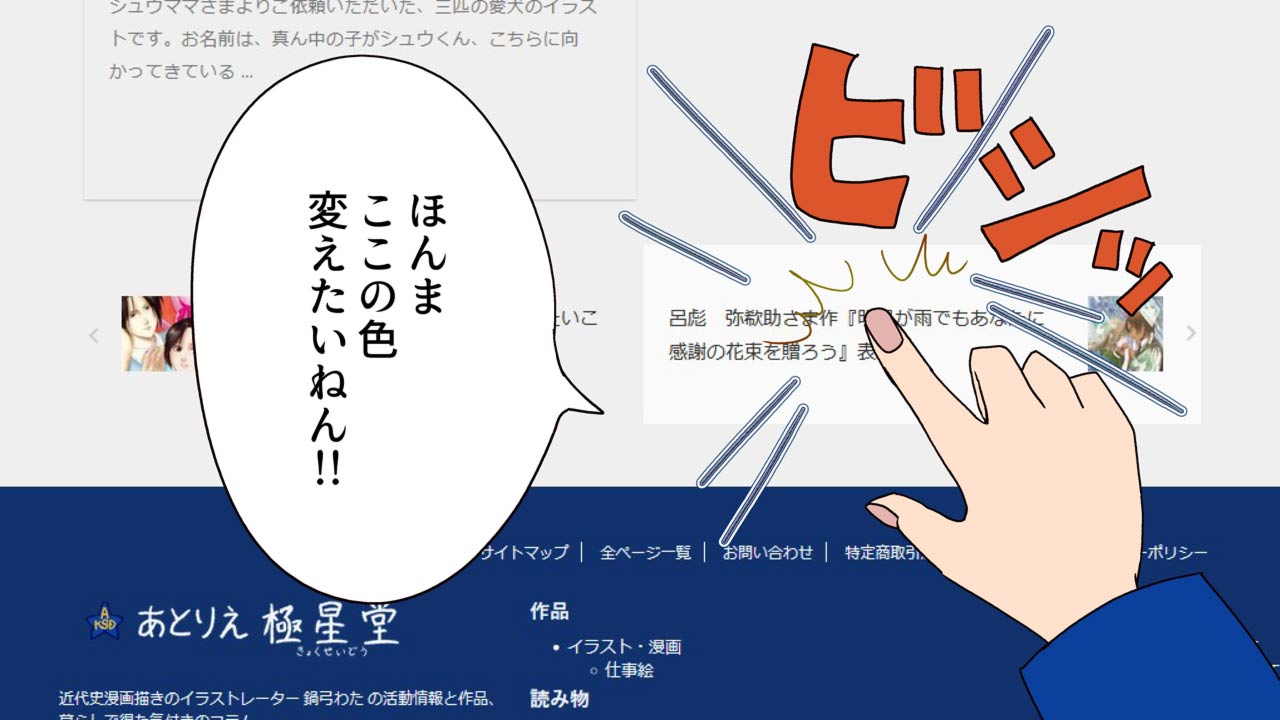
追加CSSで背景色(hover)を設定した例
『カスタマイザ』で以下のように『#c0c0c0』色を設定すると以下のようになります。

マウスオーバーしたときにのみ、この色になる。
わかりやすくするため濃いめのグレーです。
サイトに合わせた色味を指定するとオシャレになると思います!
サイトカラーに合わせてレイアウトしましょう~。
『カスタマイザ』の在りかはWordPress内です。
『AFFINGER管理』のことではありません。
カスタマイザ(追加CSS)は?
WordPress>>【外観】>>【カスタマイズ】>>『追加CSS』
『AFFINGER管理』『カスタマイザ』だけで何でもかんでも設定できるわけではない

サイトレイアウトに合わせて変更したいときもある。
『AFFINGER5』のときはいろいろ改造してサムネイル付きのPREV/NEXTリンクにしていたものですから、『AFFINGER6』になってサムネイルが表示されるようになったと聞いて嬉しかったんですけど。
オンマウスしたときの色――hover色――が原則として固定になっているのにはビックリしました。
【外観】>>【カスタマイズ】のカスタマイザから設定できるのか?? と思ってあちこち触りたくってもついぞここの設定箇所は見つけられず。
「こりゃ、自分でCSS書いたほうが早いな」と思ったので書いちゃいました。笑。
が。
けっきょくいまはデフォルトのホワイトグレー色で運営しています。
あるときふと「これはこれでもういいか……」とデフォルトの色設定を受け入れてしまいました……。
どなたかがこのCSSを役立ててくださったら嬉しいです!

